In Taino Solutions, every email or PDF document generated by the system is fully customizable. The platform provides default templates, but each agency can tailor them to fit their brand and specific needs. This includes adding custom styling, company logos, personalized text, and structuring the document to match the agency's preferences. By utilizing placeholders, agencies can dynamically insert customer data, policy details, invoices, payments, and more, depending on the context of the template.
How to Access System Templates
Navigation Path:
- Scroll down to the ADMINISTRATION section in the left sidebar
- Click on Customizations (icon with sliders/adjustments)
- Click on System Templates to expand the submenu
- You'll see three template categories:
- Email Templates - For customizing automated emails
- Data Templates - For customizing documents (invoices, receipts, certificates)
- Forms Templates - For customizing form layouts
- Click on the category you want to customize (e.g., Email Templates)
- The templates list page opens showing all available templates
- Click on any template name to open the editor
Note: System Templates are typically accessible only to administrators or users with customization permissions.
Understanding the Template Editor
When you open a template for editing, you'll see:
- Template Name/Title - Identifies the template (read-only, cannot be changed)
- Description Area - Shows context about when this template is used (visible in your screenshot as gray italic text)
- Subject Field (Email Templates only) - Customize the email subject line with placeholders
- HTML Editor - Rich text editor with formatting toolbar (font, bold, italic, colors, lists, tables, links, etc.)
- Preview Button (blue button with eye icon, top-right) - Shows how the template will appear with sample data
- Save Button - Saves your customizations
Formatting Toolbar Features:
- Font selection (dropdown showing "verdana" in screenshot)
- Text formatting (bold, italic, underline)
- Text color and highlighting
- Bullet lists and numbered lists
- Alignment options
- Insert tables, links, images, videos
- HTML source code editing (
</>button)
Template Categories Explained
There are three main types of system templates in the platform:
There are two main types of system templates in the platform: "Data Templates" and "Email Templates."
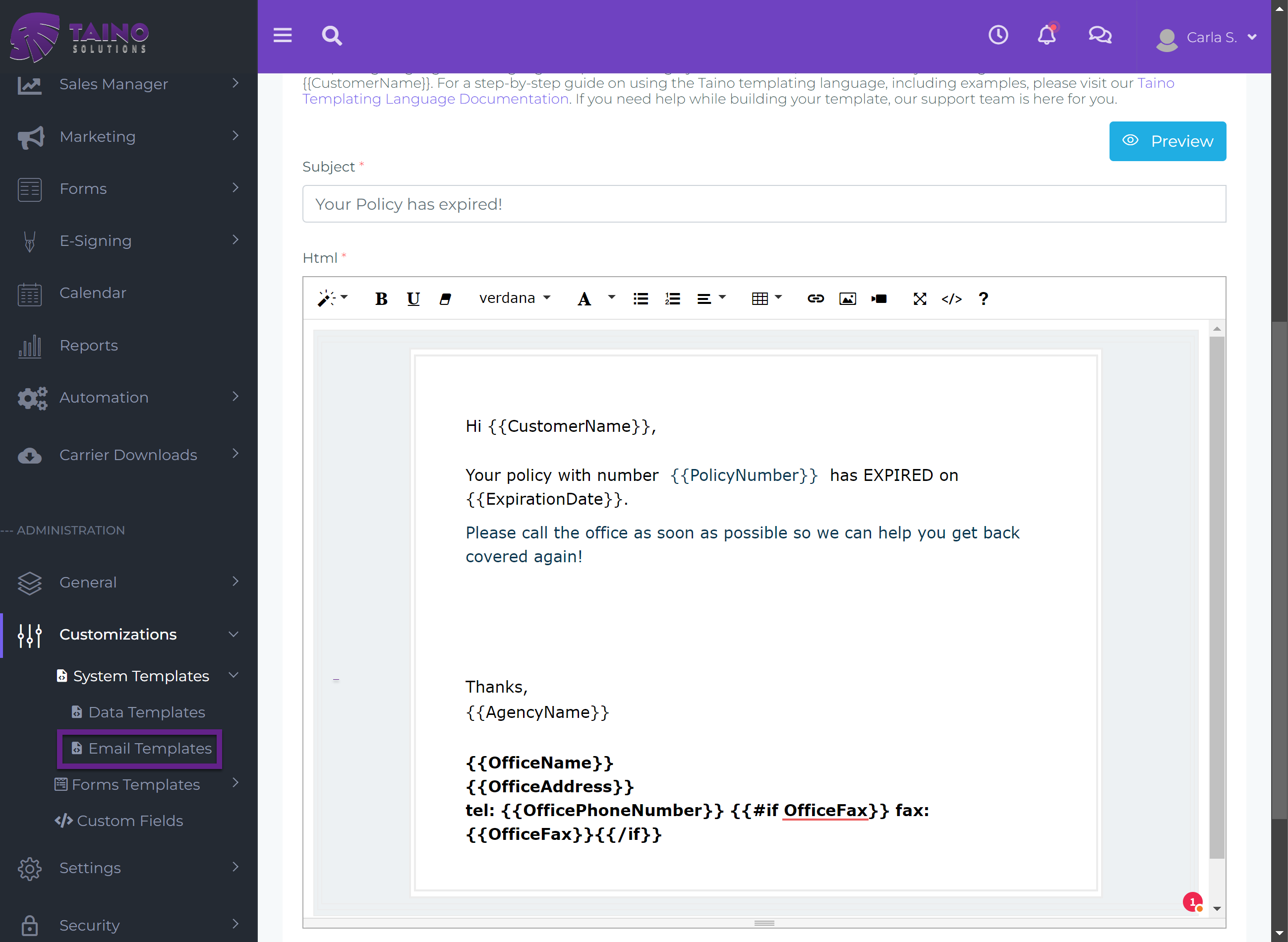
Email Templates are used for sending emails, such as those sent when a policy has expired. Below is an image showing the editor in use for customizing the email template used to notify a customer about an expired policy:

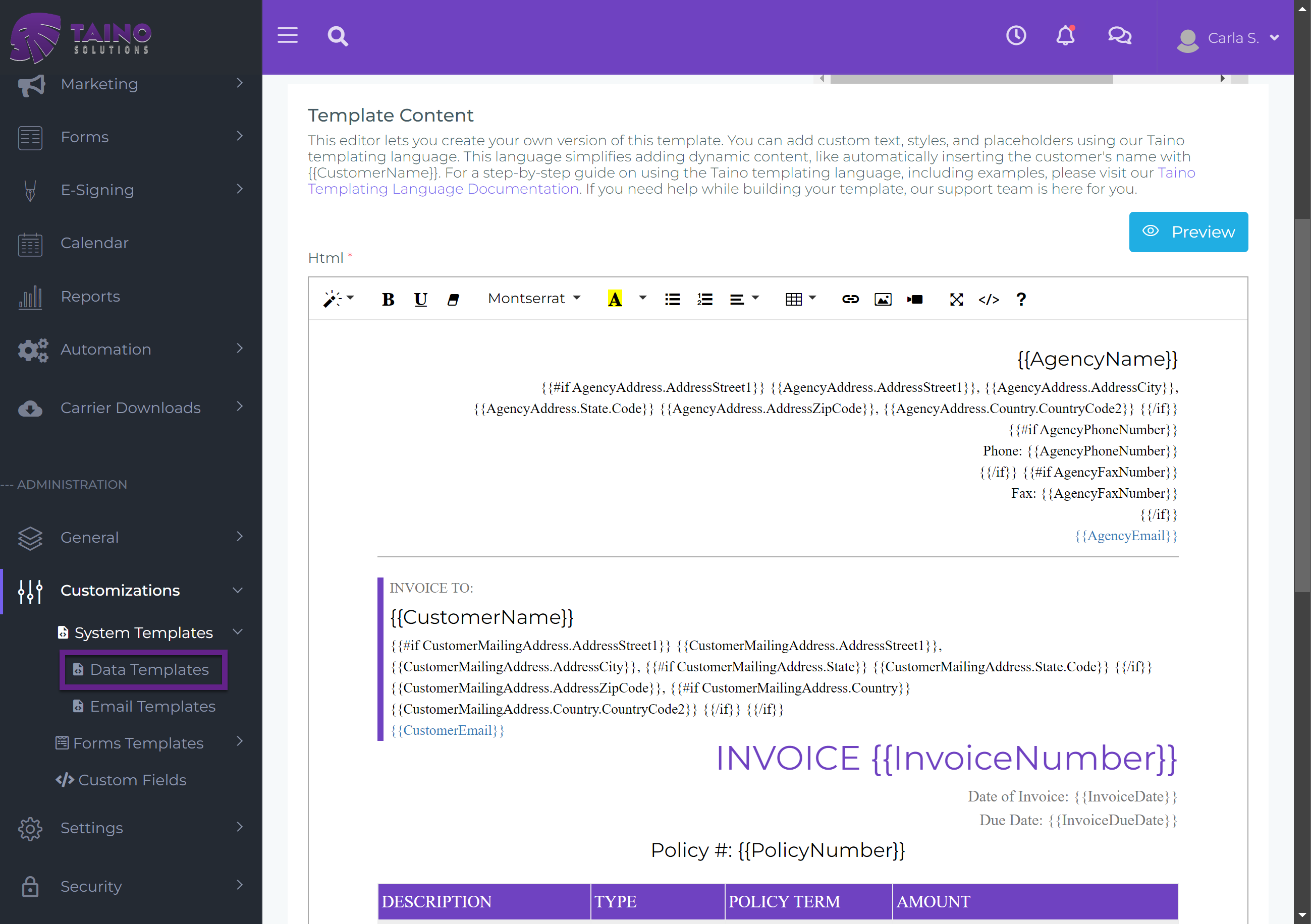
Data Templates are used to generate documents, such as invoices or receipts. Below is an image showing the editor in use for customizing an invoice data template. This one may seem a bit tricky, but don’t worry—once you understand how simple the language is, everything starts to make sense.

The Taino templating language is a powerful tool that allows you to create dynamic and customized content within your system templates. It plays a crucial role in ensuring that your communication is personalized and tailored to each recipient. By utilizing placeholders, like those shown in the images above, you can automatically insert relevant data into your emails and documents. This data can include customer information, policy details, payment summaries, and more.
Placeholders are essentially variables that get replaced with actual data when the template is rendered. For example, a simple placeholder like {{CustomerName}} might be used to insert a customer's name into an email, while more complex placeholders can handle conditional logic or iterate over lists of items, such as invoice line items.
Understanding how to effectively use these placeholders allows you to fully leverage the flexibility and power of the Taino templating language. Whether you're creating an email notification or a detailed invoice, the ability to dynamically insert data ensures that your templates are both functional and aesthetically aligned with your brand.
In the following sections, we will explore the key features and syntax of the Taino templating language, including variable substitution, conditional logic, and loops, which will help you build robust and dynamic templates for your agency's needs.
Variable Substitution
To insert a variable's value into your template, use the following syntax:
If-Then-Else Conditions
To conditionally display content, use the #if and #else tags. The syntax is as follows:
Loops
To iterate over a collection and display a repeated block of HTML for each item, use the #each tag. The syntax is:
Full Template Examples
Below are a few examples of complete templates using the Taino Custom Templating Language.
Welcome Email Template
Invoice Email Template
Using Comments for Templating in Tables
In some cases, especially when working with WYSIWYG editors like Summernote, certain templating syntax can be problematic inside table structures. For example, the {{#each}} and {{/each}} tags might get removed or relocated unexpectedly.
To avoid these issues, you can use HTML comments to wrap your templating syntax within tables. This approach ensures that the templating logic is preserved correctly. Here’s an example: